Radio group
Radio group is used to render a short list of mutually exclusive options.
On this page
On this page
Usage
Use radio group to allow users to select a single option from a short list of related options.
Orientation
A vertical orientation makes options easier to visually scan.
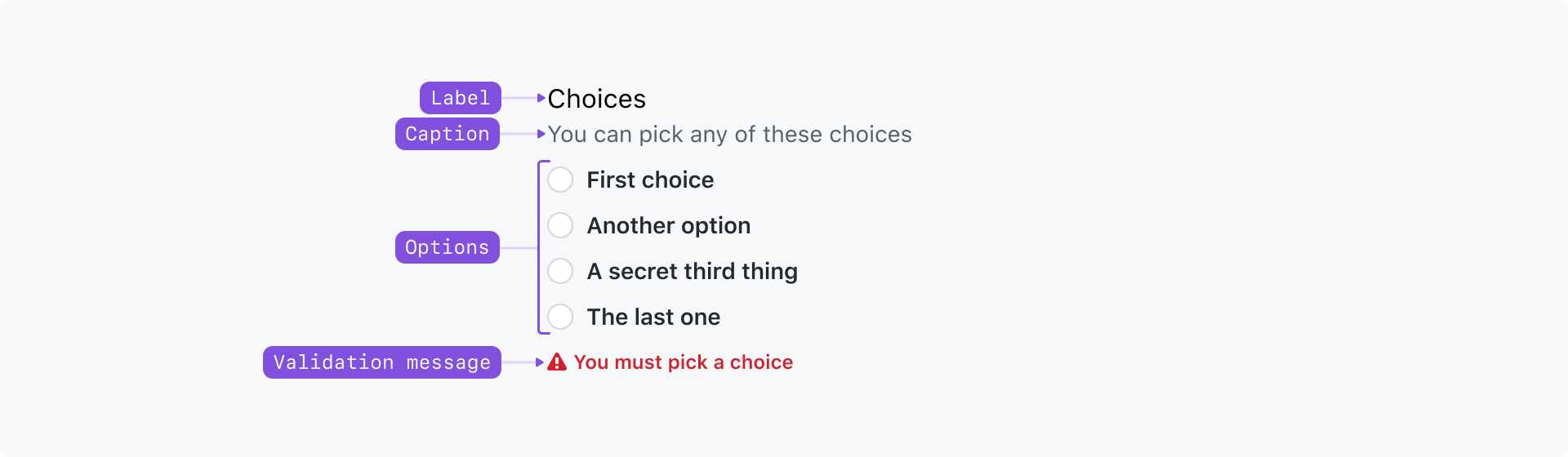
Anatomy

Label: A title that labels the group of options and helps users understand the relationship between the options in the group
Required indicator: Indicates that a selection is required
Caption: May be used to provide additional context about the radio group when the label alone is not sufficient
Options: A list of mutually exclusive options represented using radio buttons
Validation message: A message explaining why the selection failed validation. See the form pattern documentation for more information on form validation patterns.
Best practices
- Put radio buttons in a logical order
- Only use a radio group for a short list of options: aim for 6 or less options. For longer sets of options, consider using a select or an action menu
- Radio buttons cannot be unchecked, so only use a radio group when a selection is required. Consider the following alternatives:
- use a radio group, but with one option that equates to "none of these options"
- use a checkbox group that fails validation if more than one option is selected
- If there is an option that's the most likely option to be checked, that option should be checked by default
Accessibility
- Once a user checks an option from a radio group, the result should not be saved or applied until the user has explicitly submitted their input using a "save" or "submit" button. A radio group is a single tab stop, and the options can be navigated using the arrow keys: this means assistive technologies like a screen reader cannot "read" an option without selecting it. See the saving pattern guidelines for more information.
- Radio groups must be labeled. The label may be visually hidden, but visible labels are preferred.
Related components
- FormControl: Used to group form controls with labels
- Radio: Individual radio button control
- CheckboxGroup: For allowing multiple selections