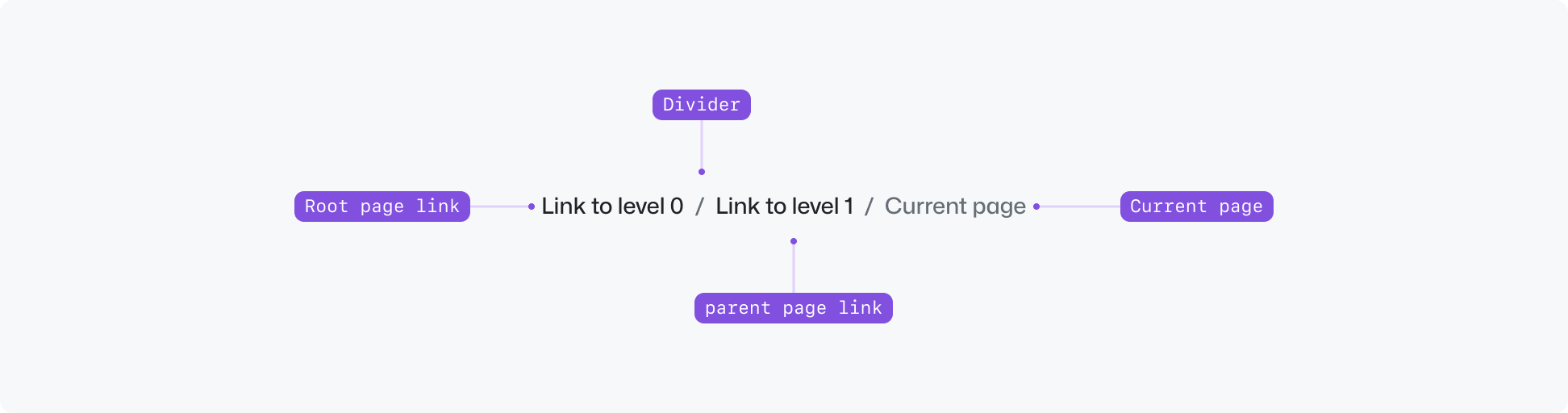
Anatomy

Usage
Use breadcrumbs to display a user’s path within a site’s hierarchy, helping them understand their location and easily navigate back to higher-level pages, especially on sites with deep structures.
Breadcrumbs are most appropriate on pages that:
- Are missing section-level navigation elements E.g. SubNav
- Need to surface contextually-relevant content through its parent page(s)
Placement
Place breadcrumbs at the top of the page, below the header and any navigation bar, to ensure they are immediately visible and accessible to users as they begin navigating the page.
Align breadcrumbs with the main content area to maintain a consistent and orderly layout, helping users easily associate the breadcrumbs with the content they are navigating.
Use consistent placement across all pages of the site so that users can rely on breadcrumbs as a stable navigation tool.
Accessibility
Ensure that the text of each individual Breadcrumb item fits entirely within a 320px wide viewport. Failure to do this violates WCAG 1.4.10 Reflow.
 Use short Breadcrumb item names to ensure they fit within a 320px wide viewport.
Use short Breadcrumb item names to ensure they fit within a 320px wide viewport.
Don’t allow Breadcrumb item names to overflow the 320px wide viewport, as this violates WCAG 1.4.10 Reflow.
Options
Variants
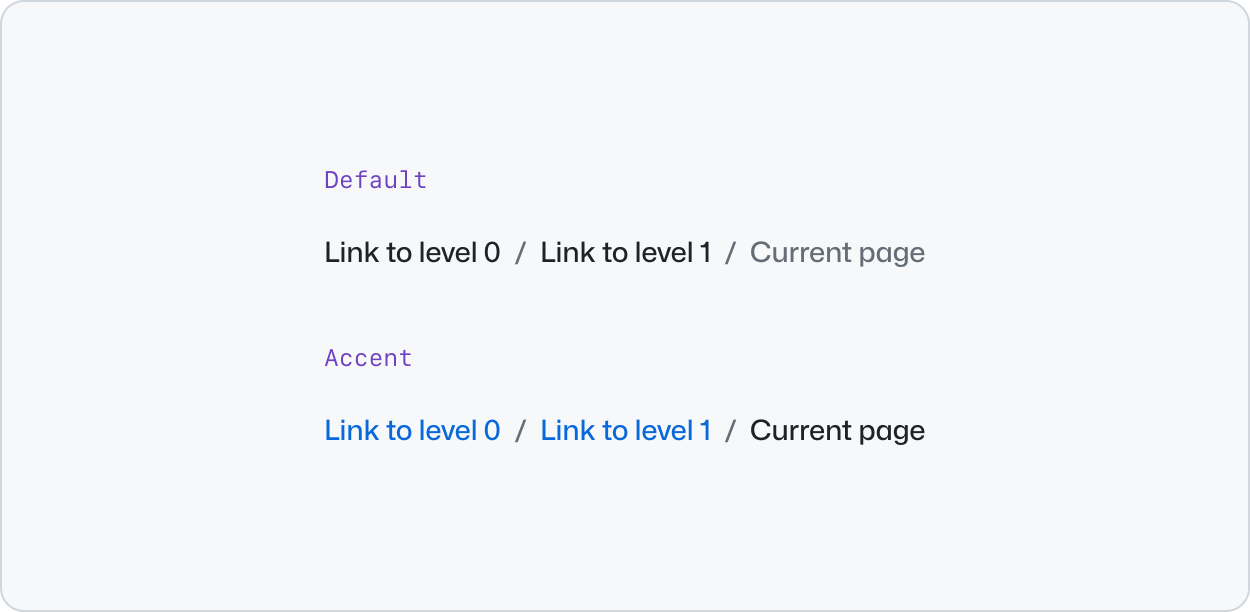
The breadcrumbs component is available in two variants:
- The default variant uses the standard text color, positioning the navigation as a secondary element on the page. This is suitable for most scenarios.
- The accent variant emphasizes parent links with an accent color. This variant should should be reserved for pages where the breadcrumbs are essential for navigation.

Related components
- Anchor nav: To display navigation for different sections of a page.
- Pagination: To display navigation for content that is split into sequential pages.
- Sub nav: To display the secondary navigation of a site.